Current Employment Status:
Hired Part Time on Mar 21, 2023
Profile Description
A versatile professional offering expertise in digital marketing, project management, and virtual assistance. Here's how I can make a difference for you:
What Sets Me Apart:
???? Digital Marketing Savvy: Boost your brand's online presence, engagement, and conversions with tailored digital strategies crafted by a seasoned specialist.
???? Project Management Pro: Navigate project complexities seamlessly, ensuring timely delivery and compliance to budget constraints.
???? Efficient Virtual Assistance: From managing
Why Choose Me:
???? Versatile Skill Set: I seamlessly switch between digital marketing, project management, and virtual assistance, offering a well-rounded approach to your business needs.
???? Proven Track Record: Benefit from a history of successful digital campaigns, project coordination, and dependable virtual support, backed by tangible results.
???? Innovative and Adaptable: Stay ahead in the dynamic digital landscape with fresh ideas and adaptive strategies tailored to keep your business thriving.
Let's Make Things Happen! I'm here to bring creativity, strategy, and seamless execution to your projects.<button aria-expanded="true" aria-controls="air3-line-clamp-17" type="button" data-ev-label="line_clamp_toggle" data-ev-open="true" class="air3-btn-link-secondary" style="letter-spacing: inherit; cursor: pointer; text-decoration: var(--underline-link); border-width: 0px; border-style: initial; border-color: initial; font-weight: var(--font-weight-base); padding: 0px; background-image: initial; background-position: initial; background-size: initial; background-repeat: initial; background-attachment: initial; background-origin: initial; background-clip: initial;">
</button><button aria-label="Edit description" class="air3-btn air3-btn-secondary air3-btn-circle air3-btn-sm" style="font-size: var(--btn-font-size); line-height: calc(var(--btn-height) - 1px); letter-spacing: inherit; cursor: pointer; --btn-height: var(--btn-height-sm); --btn-gap: var(--btn-gap-sm); --btn-padding-x: var(--btn-padding-x-sm); --btn-border: var(--border-width-btn) solid var(--btn-border-color,transparent); --btn-font-size: var(--btn-font-size-sm); --btn-font-weight: var(--font-weight-strong); --btn-radius: var(--radius-pill); --btn-bg-primary: var(--bg-btn-dark); --btn-bg-primary-hover: var(--bg-btn-dark-hover); --btn-text-primary: var(--text-on-btn-dark); --btn-text-primary-hover: var(--text-on-btn-dark-hover); --btn-text-icon-primary: var(--text-icon-on-btn-dark); --btn-border-color-primary: var(--border-color-btn-dark); --btn-shadow-primary: var(--shadow-on-btn-dark); --btn-bg-primary-inverted: var(--bg-btn-dark-inverted); --btn-bg-primary-inverted-hover: var(--bg-btn-dark-inverted-hover); --btn-text-primary-inverted: var(--text-on-btn-dark-inverted); --btn-text-primary-inverted-hover: var(--text-on-btn-dark-inverted-hover); --btn-text-icon-primary-inverted: var(--text-icon-on-btn-dark-inverted); --btn-border-color-primary-inverted: var(--border-color-btn-dark-inverted); --btn-shadow-primary-inverted: var(--shadow-on-btn-dark-inverted); --btn-bg-secondary: var(--bg-btn-light); --btn-bg-secondary-hover: var(--bg-btn-light-hover); --btn-text-secondary: var(--text-on-btn-light); --btn-text-secondary-hover: var(--text-on-btn-light-hover); --btn-text-icon-secondary: var(--text-icon-on-btn-light); --btn-border-color-secondary: var(--border-color-btn-light); --btn-shadow-secondary: var(--shadow-on-btn-light); --btn-bg-secondary-inverted: var(--bg-btn-light-inverted); --btn-bg-secondary-inverted-hover: var(--bg-btn-light-inverted-hover); --btn-text-secondary-inverted: var(--text-on-btn-light-inverted); --btn-text-secondary-inverted-hover: var(--text-on-btn-light-inverted-hover); --btn-text-icon-secondary-inverted: var(--text-icon-on-btn-light-inverted); --btn-border-color-secondary-inverted: var(--border-color-btn-light-inverted); --btn-shadow-secondary-inverted: var(--shadow-on-btn-light-inverted); --btn-bg-tertiary: var(--bg-btn-muted); --btn-bg-tertiary-hover: var(--bg-btn-muted-hover); --btn-text-tertiary: var(--text-on-btn-muted); --btn-text-tertiary-hover: var(--text-on-btn-muted-hover); --btn-text-icon-tertiary: var(--text-icon-on-btn-muted); --btn-border-color-tertiary: var(--border-color-btn-muted); --btn-shadow-tertiary: var(--shadow-on-btn-muted); --btn-bg-tertiary-inverted: var(--bg-btn-muted-inverted); --btn-bg-tertiary-inverted-hover: var(--bg-btn-muted-inverted-hover); --btn-text-tertiary-inverted: var(--text-on-btn-muted-inverted); --btn-text-tertiary-inverted-hover: var(--text-on-btn-muted-inverted-hover); --btn-text-icon-tertiary-inverted: var(--text-icon-on-btn-muted-inverted); --btn-border-color-tertiary-inverted: var(--border-color-btn-muted-inverted); --btn-shadow-tertiary-inverted: var(--shadow-on-btn-muted-inverted); --btn-font-weight-link: var(--font-weight-strong); --btn-text-link-inverted: var(--text-link-inverse); --btn-text-link-inverted-hover: var(--text-link-inverse-hover); --btn-height-sm: var(--height-sm); --btn-gap-sm: var(--ws-2x); --btn-padding-x-sm: var(--ws-4x); --btn-font-size-sm: var(--font-size-base-sm); --btn-bg-circle: var(--bg-btn-circle); --btn-bg-circle-hover: var(--bg-btn-circle-hover); --btn-text-circle: var(--text-on-btn-circle); --btn-text-circle-hover: var(--text-on-btn-circle-hover); --btn-bg-circle-inverted: var(--bg-btn-circle-inverted); --btn-bg-circle-inverted-hover: var(--bg-btn-circle-inverted-hover); --btn-text-circle-inverted: var(--text-on-btn-circle-inverted); --btn-text-circle-inverted-hover: var(--text-on-btn-circle-inverted-hover); --btn-size-counter: var(--height-sm); --btn-bg-counter: var(--hc-bg-btn,var(--btn-bg-primary)); --btn-bg-counter-primary: var(--btn-bg-primary-hover); --btn-bg-counter-primary-hover: var(--hc-bg-btn,var(--btn-bg-primary)); --btn-text-counter: var(--hc-text-on-btn,var(--btn-text-primary)); --btn-text-counter-inline: var(--hc-text-on-selected,var(--up-lime)); --btn-text-counter-inline-hover: var(--hc-bg-selected,var(--up-lime)); display: inline-flex; justify-content: center; align-items: center; column-gap: var(--btn-gap); max-height: unset; padding: 0px; font-weight: var(--btn-font-weight); border: var(--btn-border); border-radius: 50%; box-shadow: var(--btn-shadow,none); text-wrap: nowrap; user-select: none; transition: all 0.1s ease-in-out 0s; --btn-bg: var(--btn-bg-secondary); --btn-bg-hover: var(--btn-bg-secondary-hover); --btn-text: var(--btn-text-secondary); --btn-text-hover: var(--btn-text-secondary-hover); --btn-text-icon: var(--btn-text-icon-secondary); --btn-shadow: var(--btn-shadow-secondary); width: var(--btn-height); height: var(--btn-height); --btn-border-color: var(--btn-border-color-secondary);"><svg xmlns="
Top Skills
Marketing » Social Media Management » Social Media Marketing
Experience: 5 - 10 years
Office and Administration » Account Management
Experience: 1 - 2 years
Marketing » Digital Marketing
Experience: 5 - 10 years
Other Skills
Advertising » Facebook Ads
Experience: 2 - 5 years
Project Management
Experience: 2 - 5 years
Customer Support » Sales Support » Lead Generation
Experience: 5 - 10 years
Marketing » Media Buying
Experience: 5 - 10 years
Advertising » Tiktok Ads
Experience: 1 - 2 years
Advertising » Ads Management
Experience: 2 - 5 years
Professional Services » Management Services » Business Management
Experience: 2 - 5 years
Project Management » Workflow
Experience: 6 months - 1 year
Office and Administration » Administrative Support
Experience: 5 - 10 years
Basic Information
- Age
- 26
- Gender
- Female
- Website
- Sign Up with Pro Account to View
- Address
- San PEdro, Laguna
- Tests Taken
- IQ
- Score: 121
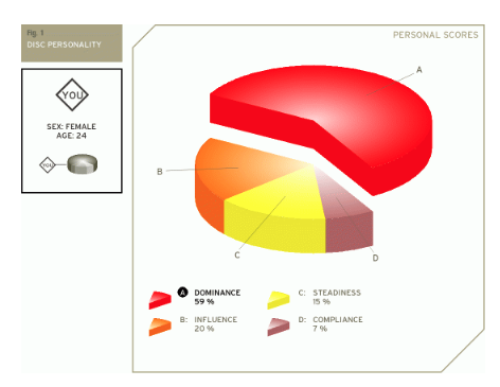
- DISC
- Dominance: 59
- Influence: 20
- Steadiness: 15
- Compliance: 7
- English
- C2(Advanced/Mastery)
- Uploaded ID
- Sign Up with Pro Account to View
“I have found someone who is smart, has a great work ethic and is easy to work with.”
Sara Brumfield
SEE MORE REAL RESULTSOnlinejobs.ph "ID Proof" indicates if "they are who they say they are".
It DOES NOT indicate skill level.
ID Proof scores are 0 - 99 with 99 being the best. It is calculated based on dozens of data points.
It's intended to help employers know who they're talking to is real, and not a fake identity.




 You have successfully pinned this profile! You can manage pinned profiles in your Employer dashboard.
You have successfully pinned this profile! You can manage pinned profiles in your Employer dashboard.
